こんにちは、作曲家のたかゆきです。

Twitter:@nobel4282
イラストやデザインにおいて、立体的な文字を描きたいことって、ありますよね。
しかし、どのようにすれば立体的な文字が描けるのか、最初は分からないと思います。
私も、立体的な文字を描きたいと思うことがありましたが、最初はその方法が分かりませんでした。
それでも、試行錯誤しながら日々練習した結果、「立体的な文字の簡単な描き方」を見つけました。
この方法を見つけてからは、簡単に立体的な文字を描けるようになったのです。
そこで今回は、「立体的な文字の簡単な描き方」を、ご紹介したいと思います。
基本編
例として、下の文字を立体的にしてみたいと思います。

分かりやすいように、文字の境界線をなぞり、線画にしました。
これを、「線画1」とします。
文字を重ねよう
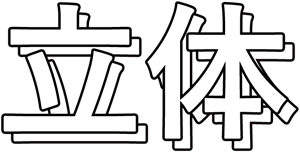
(1)「線画1」と全く同じ線画を、好きな方向にズラして描きます。

今回は、右下にズラして描きました。
これを、「線画2」とします。
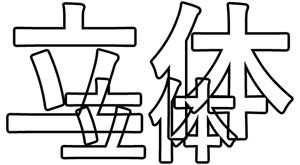
(2)「線画1」の内面と重なる部分の、「線画2」を消します。

角をつなげよう
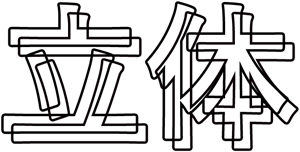
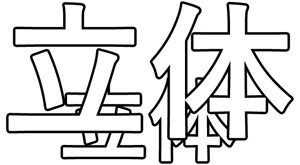
(1)「線画1」と「線画2」の角をつなぐように、斜めに直線を描きます。

(2)奥行きの面で隠れる部分の、「線画2」を消します。

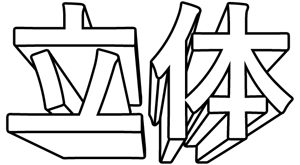
以上で、立体的な文字の完成です。
応用編
基本編の方法を応用させて、より飛び出した立体的な文字を描きましょう。
基本編と同じように、下の文字の線画を「線画1」とし、これを立体的にしてみたいと思います。

文字を重ねよう
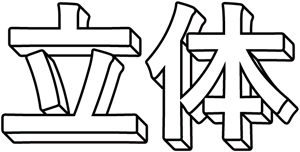
(1)「線画1」と同じ線画を、好きな方向にズラして小さく描きます。

今回は、下にズラして描きました。
これを、「線画2」とします。
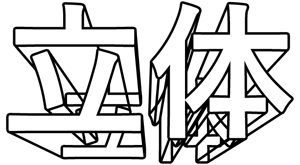
(2)「線画1」の内面と重なる部分の、「線画2」を消します。

角をつなげよう
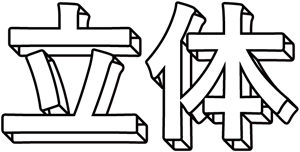
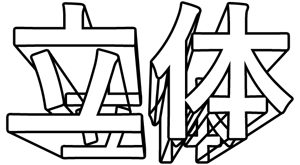
(1)「線画1」と「線画2」の角をつなぐように、斜めに直線を描きます。

(2)奥行きの面で隠れる部分の、斜めに描いた直線を消します。

(3)奥行きの面で隠れる部分の、「線画2」を消します。

以上で、より飛び出した立体的な文字の完成です。
まとめ
ここまで述べたように、文字を重ねて角をつなぎ、正しく線画を消しましょう。
この記事でご紹介した方法なら、簡単に立体的な文字を描くことができますよ。
ぜひ、あなたがイラストやデザインで立体的な文字を描くときに、さっそく試してみてください。
最後までお読みいただき、ありがとうございました。
