こんにちは、作曲家のたかゆきです。

Twitter:@nobel4282
キャラクターのイラストに合わせて、背景まで描くのって大変ですよね。
私も以前は、背景を描くのが苦手でした。
背景に「空」を描くことが多かったのですが、「雲」の自然な質感の表現が難しく、細かく描きすぎて時間がかかっていたのです。
もっと背景を簡単に描きたいと思った私は、プロが描く絵の動画をたくさん観て、研究しました。
そこで得たテクニックを取り入れ、自分なりにアレンジを加えることで、以前よりも簡単に背景が描けるようになったのです。
そこで今回は、背景の「空」の簡単な描き方を、ご紹介したいと思います。
目次
「空」の写真を探そう
まずは、ネットでイメージに近い「空」の写真を探しましょう。
くれぐれも、著作権フリーの写真を探してくださいね。
「空 写真 フリー」と検索すれば、著作権フリーの写真が見つかるはずです。
もちろん、自分で撮影した写真でもかまいません。
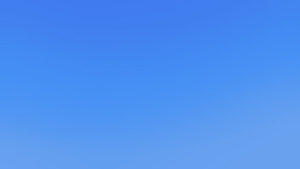
下の写真を見つけ、パソコンに保存しました。

今回はこの写真を参考に、背景の「空」を描いてみましょう。
よほどの才能がない限り、最初から何も参考にせずに、上手な絵を描くことは難しいです。
プロでも写真を参考に絵を描く方は多いので、ご安心ください。
構図を決めよう
構図とは、絵のパーツの配置のことです。
今回は、「森」の間に「空」を描きたいと思います。
「森」の描き方については、「SAIでイラスト 背景の「森」の簡単な描き方」という記事で、分かりやすく解説しています。
上の記事で描いた「森」の間に、パソコンに保存した「空」の写真を配置しましょう。
構図を決める手順
(1)ペイントツールSAIを立ち上げ、「ファイル」→「キャンバスを開く」から、「森」のデータを開く

(2)「ファイル」→「キャンバスを別名で保存」から、「森」を「PNG」という形式で保存する

「PNG保存オプション」は、「32bpp ARGB(不透明度あり)」を選択しましょう。
ちなみに、「森」のサイズは「幅:1280pixel」「高さ:720pixel」「解像度:300pixel/inch」となっています。
(3)「森」のデータを閉じ、「ファイル」→「キャンバスを開く」から、先ほど保存した「森」と「空」の写真を開く


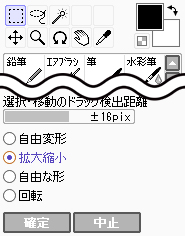
(4)「空」の写真を「Ctrl+A」で選択してコピーし、「森」の下に貼りつけ、「拡大縮小」で配置する

「拡大縮小」の際、キーボードの「Shift」を押しながら画像の隅をドラッグすることで、縦横比を固定したままサイズを動かすことができます。
ドラッグとは、クリックしたまま移動させることです。
以上で、構図の完成です。

ブラシを作ろう
適した設定のブラシを使うだけで、驚くほど描きやすくなります。
下の解説を参考に、「筆 にじみ」というブラシを作りましょう。
「筆 にじみ」の作り方
このブラシで、「雲」などのふわふわしたものを表現できます。
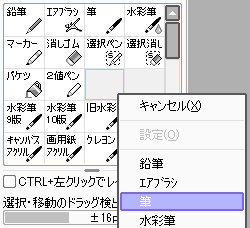
(1)道具が空の場所を右クリックし、「筆」を選択する

(2)追加された「筆」をダブルクリックし、分かりやすい名前に変更する

「その他」の項目に、「にじみ」と記入しました。
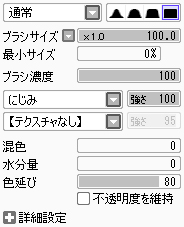
(3)下のように、「筆」の設定を変更する

以上で、ブラシの完成です。
このブラシの設定を、調節しながら使うことで、さまざまな背景のパーツを描くことができます。
下地を描こう
背景の下地となる、「空」を描きましょう。
使う色は、構図を決めるときに別タブに開いた、「空」の写真からスポイトで取ります。

下地の「空」の描き方
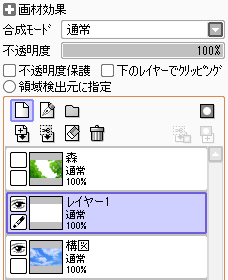
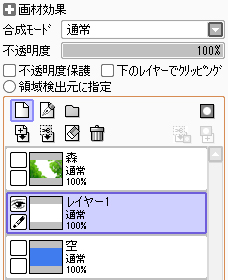
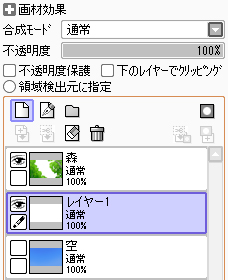
(1)「森」を非表示にし、構図の上にレイヤーを作り、写真から「空」の暗い色をスポイトで取る
レイヤーとは、絵を描く面のことです。
複数の絵のパーツを、別々のレイヤーに描き、それを重ね合わせて絵を完成させることができます。
これを活用することで、後に絵の修正がしやすいなど、さまざまなメリットがあります。
また、レイヤーをダブルクリックして、名前を変更することができます。
分かりやすい名前に変更することを、オススメします。

(2)「バケツ」に持ち替え、全体をベタ塗りし、これを非表示にする
ベタ塗りとは、単色で塗りつぶすことです。

(3)ベタ塗りの「空」の上にレイヤーを作り、写真から「空」の少し明るい色をスポイトで取って、通常の「筆」に持ち替える

(4)ブラシサイズを「100」に設定し、「空」のハイライトを写して、これを非表示にする
ハイライトとは、光が当たっている明るい部分のことです。

構図をよく見ながら、曲線を引くように描きましょう。
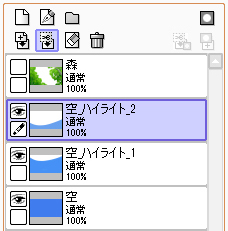
(5)「空」のハイライトの上にレイヤーを作り、写真から「空」の明るい色をスポイトで取って、「空」のハイライトを写す

(6)「空」のハイライト2つと、ベタ塗りの「空」のレイヤーを表示し、結合する

描き直したいときのために、結合する前のデータを複製して、残しておくことをオススメします。
(7)「ぼかし」に持ち替え、ブラシサイズを「200」に設定し、「空」のハイライトの端をぼかす

ハイライトの曲線に沿って、丁寧にぼかしましょう。
以上で、下地の「空」の完成です。
シルエットを描こう
シルエットとは、輪郭(りんかく)の中を単色で塗りつぶした、影絵のことです。
「雲」のシルエットを、それぞれの暗い色で描きましょう。
この工程を行うことで、後にハイライトが描きやすくなります。
「雲」のシルエットの描き方
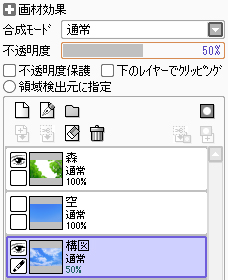
(1)「森」を表示し、下地の「空」を非表示にして、構図の「不透明度」を「50%」に設定する

(2)下地の「空」の上にレイヤーを作り、写真から「雲」の暗い色をスポイトで取る

(3)「筆 にじみ」に持ち替え、「雲」のシルエットを写す

短く曲線を引くように描くことで、自然な形と質感を表現できます。
以上で、シルエットの完成です。
ハイライトを描こう
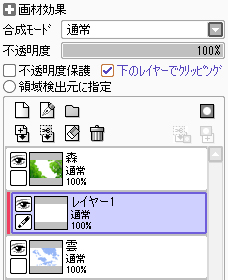
シルエットのレイヤーにクリッピングマスクを設定して、ハイライトを描きましょう。
クリッピングマスクとは、下のレイヤーに描いた範囲にだけ、上のレイヤーに描くことができる便利な機能です。
設定方法は、「下のレイヤーでクリッピング」にチェックを入れて完了です。
「雲」のハイライトの描き方
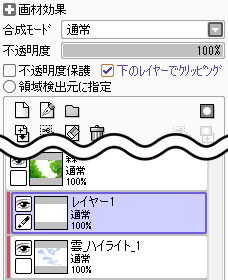
(1)「雲」のシルエットの上にレイヤーを作り、クリッピングマスクを設定する

(2)構図の「不透明度」を「100%」に設定し、見やすい位置に移動して、写真から「雲」の少し明るい色をスポイトで取る

(3)「筆 にじみ」に持ち替え、構図を参考に「雲」のハイライトを描く

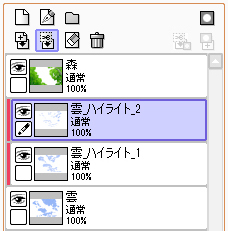
(4)「雲」のハイライトの上にレイヤーを作り、クリッピングマスクを設定する

(5)写真から「雲」の明るい色をスポイトで取り、構図を参考に「雲」のハイライトを描く

以上で、ハイライトの完成です。
どんな絵でも、違和感のない形と質感を表現するには、どうしても練習が必要になります。
写真をよく見ながら、練習してみてください。
仕上げ
少し絵が暗いので、色合いを明るく調節しましょう。
色合いの調節の仕方
(1)下地の「空」を表示し、「雲」のハイライト2つと、シルエットのレイヤーを結合する

描き直したいときのために、結合する前のデータを複製して、残しておくことをオススメします。
(2)「雲」のレイヤーを選択し、「フィルタ」→「明るさ・コントラスト」から、色合いを調節する

「明るさ」を「+20」に、「コントラスト」を「+20」に、「色の濃さ」を「-20」に設定しました。
(3)同じように、「森」と下地の「空」も、色合いを調節する

「明るさ」を「+20」に、「コントラスト」を「+20」に、「色の濃さ」を「-20」に設定しました。
以上で、背景の「空」の完成です。

まとめ
ここまで述べたように、参考写真と「筆 にじみ」というブラシ、そしてクリッピングマスクを活用することがポイントです。
この記事でご紹介した方法を取り入れれば、さまざまな背景のパーツが、通常よりも簡単に描けるようになりますよ。
ぜひ、あなたが次にイラストを描くときに、さっそくこのテクニックを試してみてください。
最後までお読みいただき、ありがとうございました。
